
前回の記事のアイキャッチ画像(↑こういうの)を作るとき、びっくりマークを画像を探してたんです。「ビックリマーク フリー 素材」とかで検索して。ちょうどいいやつないかな~とか思いつつ。あ、このブログは将来的には収益化を目指してるので、著作権とかはキッチリしたいんですよね。なので商用サイトOKかどうかを確認しながら、せっせと探してた訳なんです。
そうしているうちに思いました。「自分で作ったらいいんじゃね?」と。なにしろ今月から、あの有名な有料ソフト「Adobe Creative Cloud」が利用できるのです!(Amazonのセールで買いました!)
で、いろいろ調べながら制作したのが、こちらのビックリマークです。

いやーしかし、クリエイターへの最初の一歩を踏み出した気がします。感無量です。
今回初めて覚えた事が多くて、すごい勢いで忘れちゃいそうなんで、作り方をメモっておきます。これからイラストレーターを始める方の参考になったら嬉しいです。
作り方(今回やったこと)
Adobe Illustrator 2020を起動し、「新規作成」を押します。

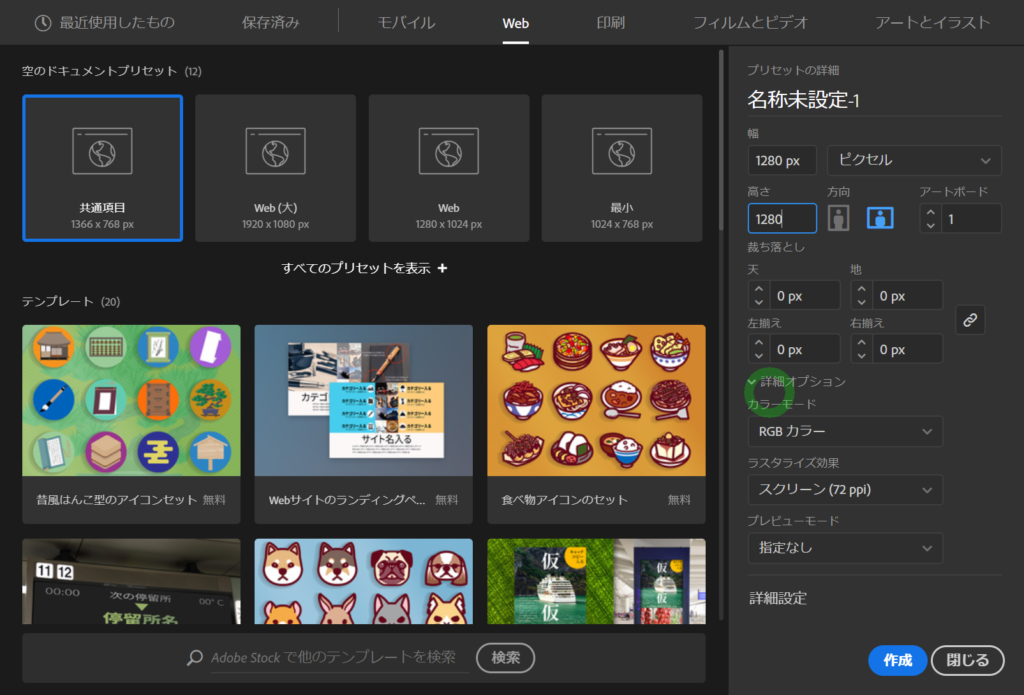
・「新規ドキュメント」ウィンドウで上の方にある「Web」を押す
・「幅」と「高さ」のテキストボックスに「1280」を入力して「作成」を押す
ギザギザを描く

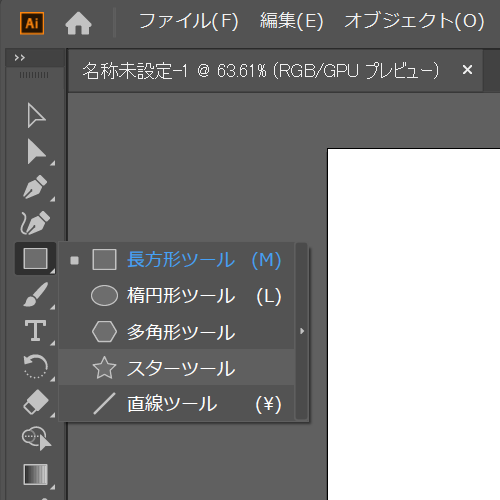
・画面左側の「長方形ツール」![]() を長押しして、「スターツール」を選択する
を長押しして、「スターツール」を選択する
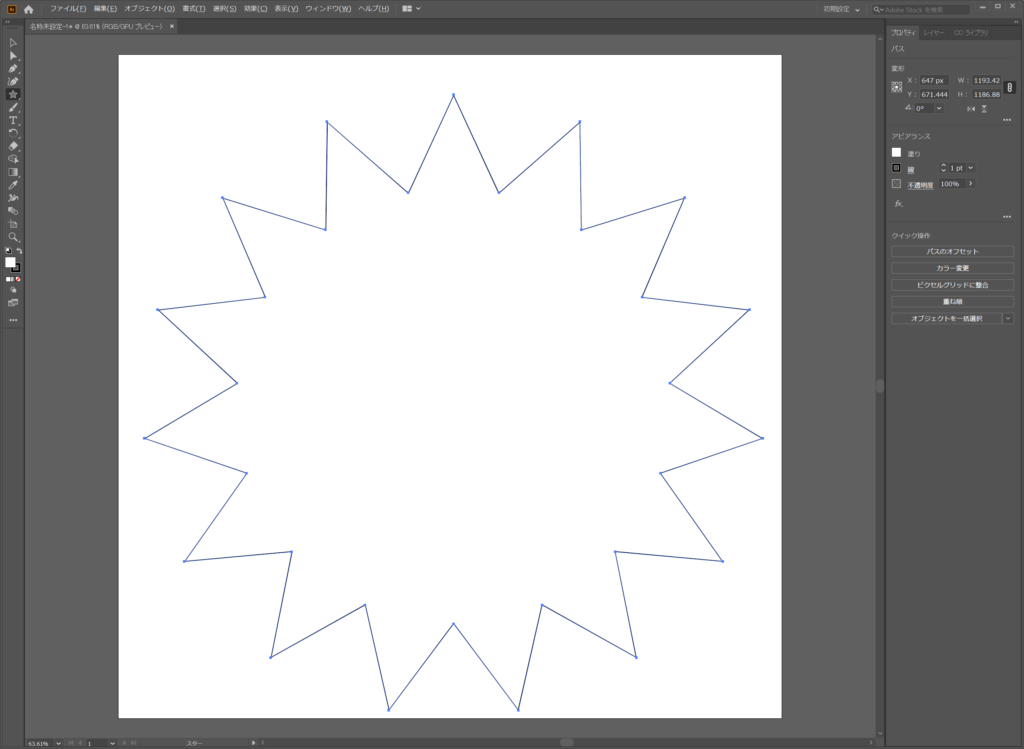
・画面の白いとこ(名前わからん)のちょうど真ん中あたりをクリックする

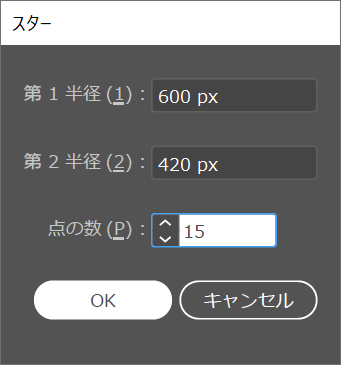
・「スター」というダイアログボックスが出てくるので、左図のように値を入力する
・キーボードの矢印キーで位置を調整する(真ん中に表示されるように)

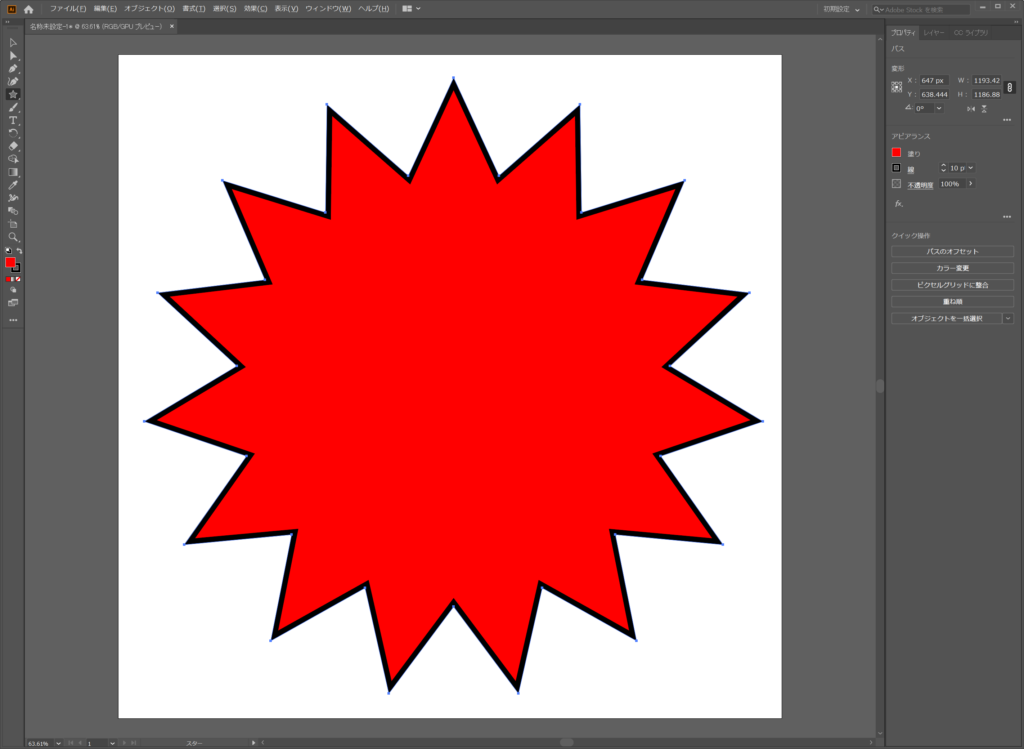
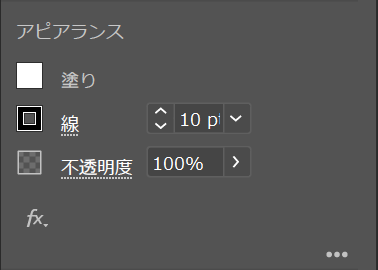
・画面右側の「プロパティ」内の「アピアランス」欄の「塗り」の左側の四角をクリックして赤を選ぶ
・同じく、「線」の色にブラックを指定し、太さを「10pt」にする

「!」記号を入れる
・画面左側の「文字ツール」![]() を選択する
を選択する
・キャンバスの左上あたり1回クリックする
・(サンプル文字列が選択されている状態で)半角「!」を2回入力する
・Ctrl+Aを押し、いま入力した文字を選択状態にする
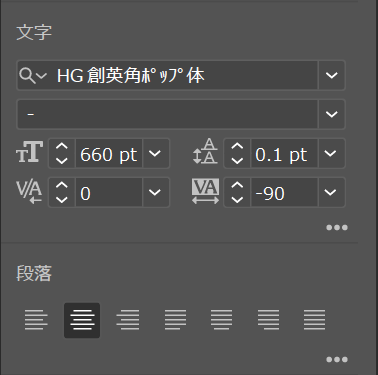
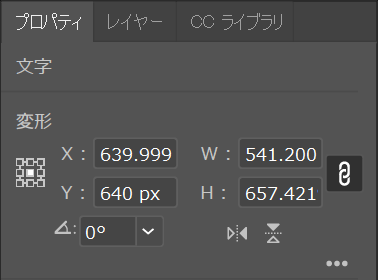
・画面右側の「プロパティ」内の各所に、下図の値を入力する



・画面左側の「選択ツール」![]() で、今作った「!!」を選択し、キーボードの矢印キーで位置を調整する
で、今作った「!!」を選択し、キーボードの矢印キーで位置を調整する

・完成です!!
保存する
・「ファイル」→「書き出し」→「Web用に保存」
・プリセットの「名前」で「PNG-24」を選択
・画像サイズの「アートボードサイズでクリップ」のチェックを外す
・「保存」を押し、テキトーな場所にテキトーな名前を付けて保存する
・あとで修正する可能性がある場合は、「名前を付けて保存」でイラストレーターの状態を保存しとく