

アイアンヶ丘
こんにちは。アイアンガオカです。
今回は、Adobe Illustrator を使って
かわいいキャラクターイラストを作成します!
今回は、Adobe Illustrator を使って
かわいいキャラクターイラストを作成します!
以下の手順にそって、全4回の記事でお伝えする予定です。
作業手順
- 下書き ← 今回の記事!
- 線を描く
- 色を塗る
- 影を付ける
それぞれの回で作業したものを重ね合わせて1枚の絵を作る感じです。
さっそく解説していきます。
1.手書きイラストを用意する
まずは、手書きのイラストを用意しましょう。
それをスマホで撮影するなどしてデータ化しておきます。
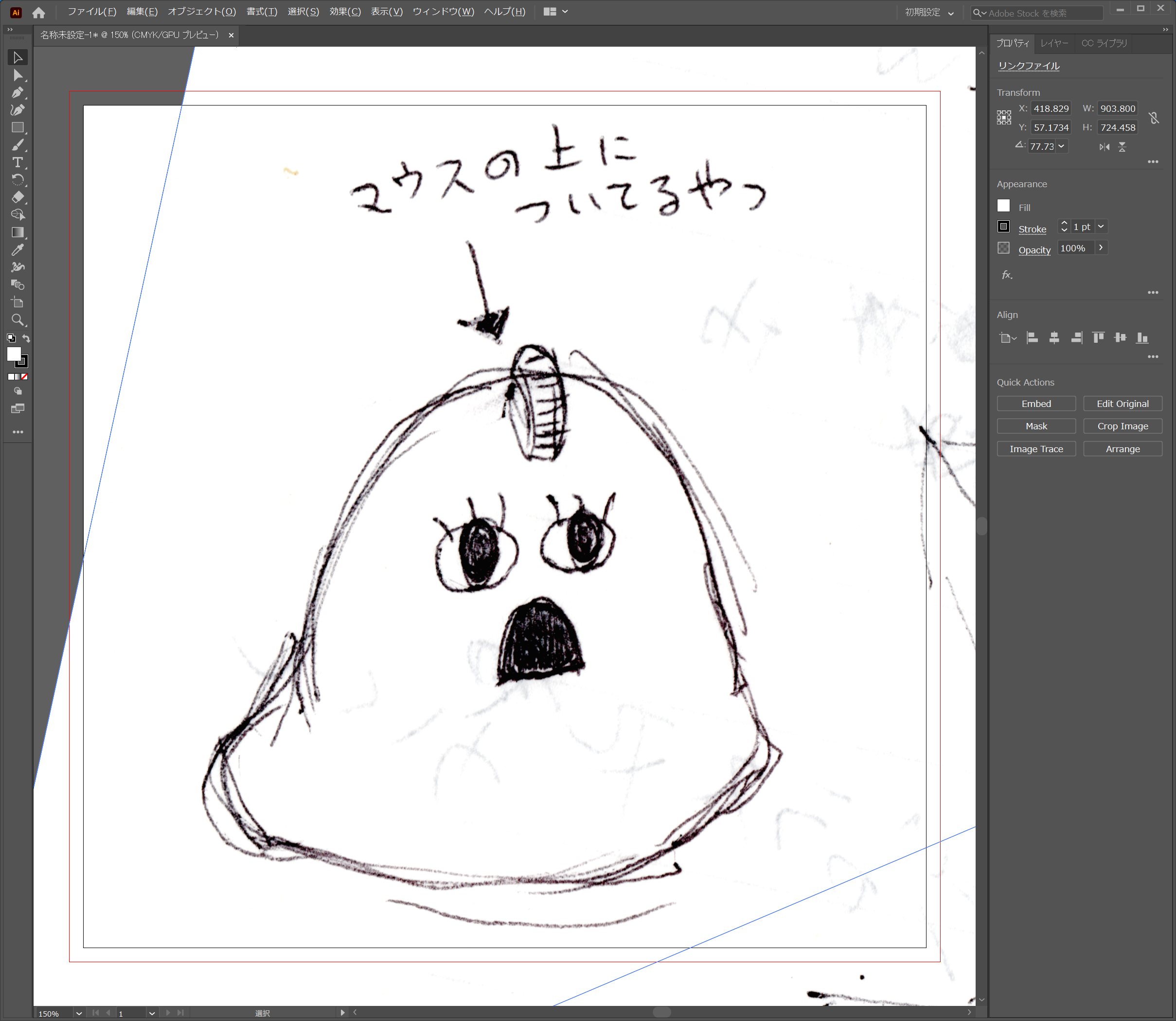
今回は、こちらの手書きキャラクターを使用します。


アイアンヶ丘
上の画像はスマホで撮影したものですが
実際はスキャナで取り込んだものを使用しました
実際はスキャナで取り込んだものを使用しました
2.Illustratorを起動する
続いて Adobe Illustrator を起動しましょう。
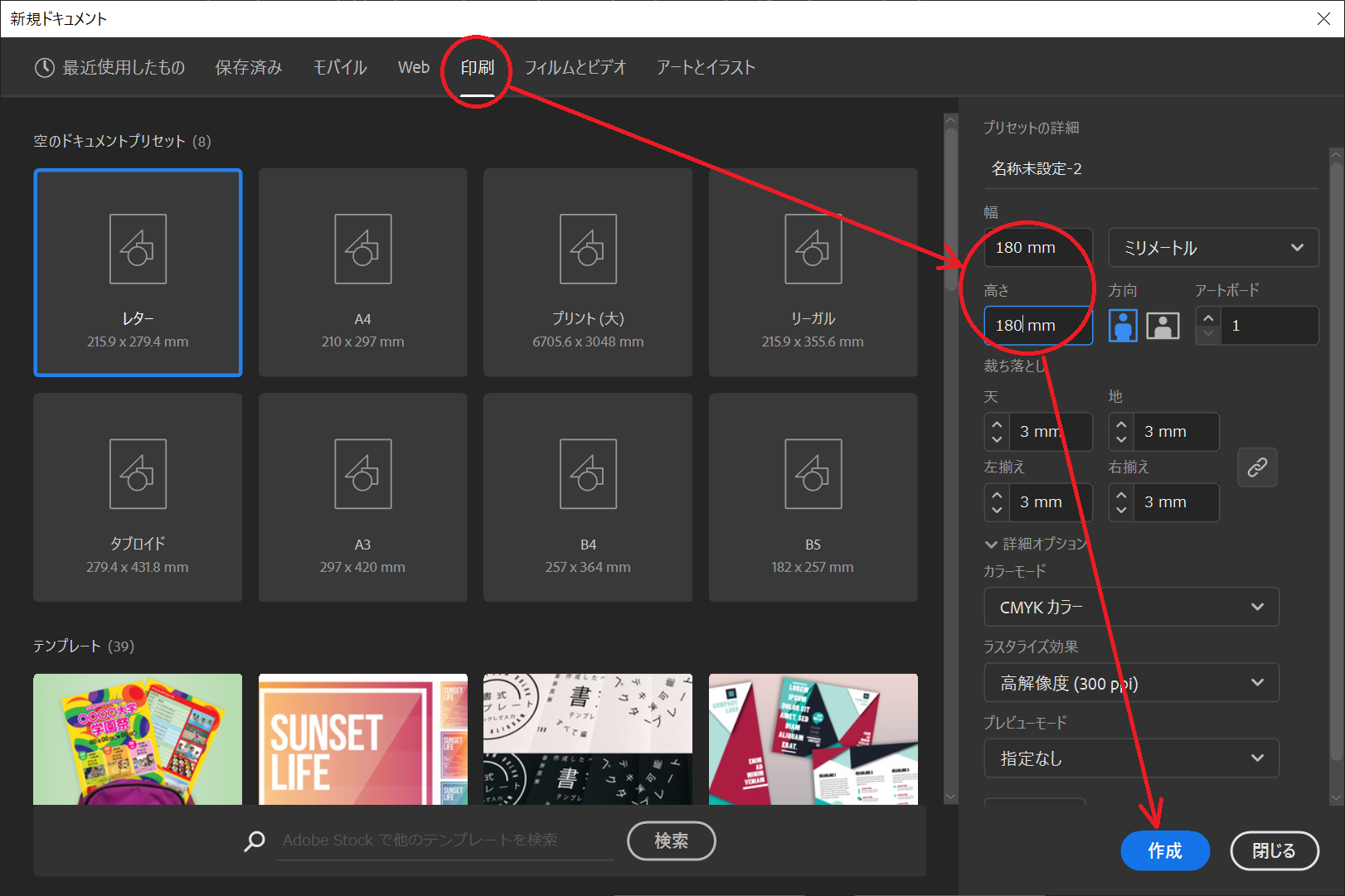
[ファイル]メニューから[新規]を押すとこんな画面が出てきます。
これから描くための用紙を選択する画面です。
とりあえず描いてみる目的なので、詳しい説明は省きます。
ひとまず、[印刷]タブをクリックし、幅と高さに 180 mm を指定した後、[作成]ボタンを押しましょう。

アイアンヶ丘
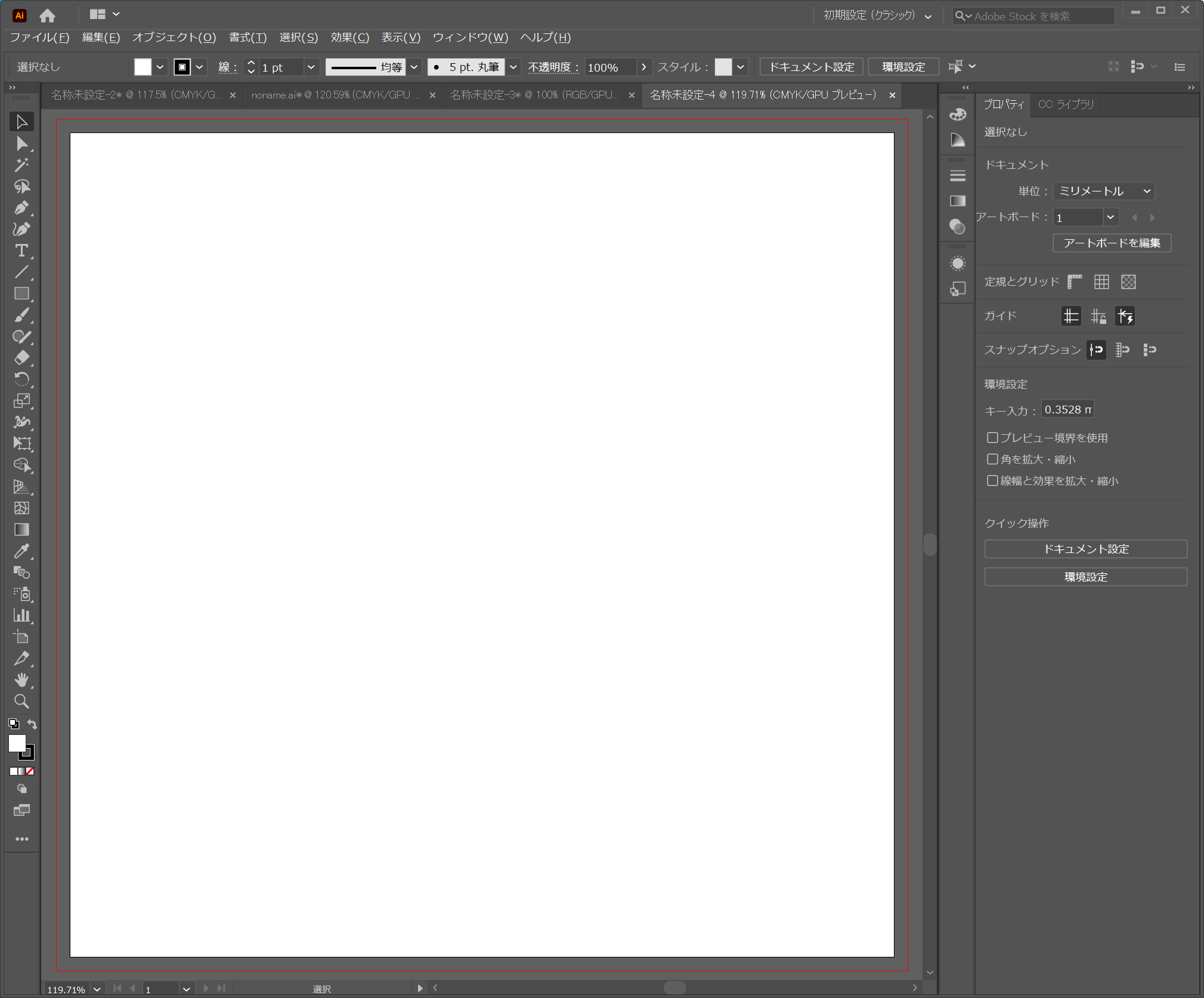
絵を描き始める準備ができました
3.下書きの作成
といっても、先ほど用意した画像を貼り付けるだけです。
手書きイラストの画像を配置する
[ファイル]メニューの[配置]で、手書きイラストの画像ファイルを選びましょう。うまく枠に収まるように拡大・回転などをして合わせます。
下書きとして設定する
この画像を下書きとして使うために、レイヤーパネルを見ていきます。
レイヤーとは、重ね合わせる1枚1枚の画像のことです。
画面にレイヤーパネルが表示されていない場合は、[ウィンドウ]メニューで[レイヤー]の項目にチェックを入れてください

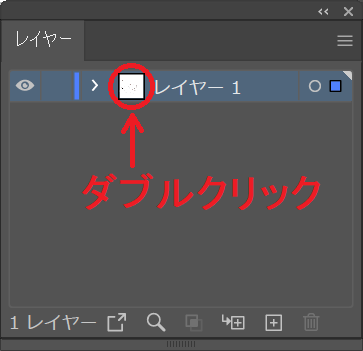
レイヤー1(レイヤー名)の左側をダブルクリックして[レイヤーオプション]を開きます。

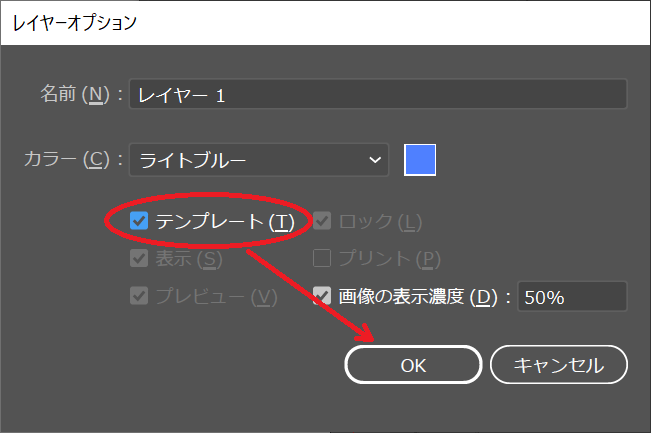
「テンプレート」のチェックをオンにして「OK」を押しましょう。
これでレイヤーにロックがかかり、いま配置した画像が動かなくなります。
これから清書をするための下書きとして設定できました。

アイアンヶ丘
今回は、ここまでです。
また次回、お会いしましょう