

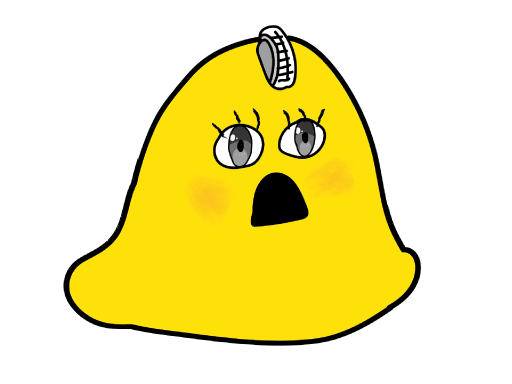
今回も、Adobe Illustrator を使って
かわいいキャラクターイラストの作成です!
全4回の記事でお伝えします。
前回は下書きをトレースして線を描きました。
続きを解説していきます。
1.色を塗る用レイヤーの作成
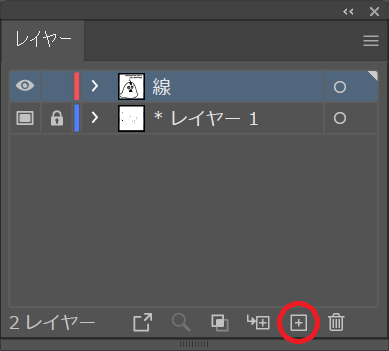
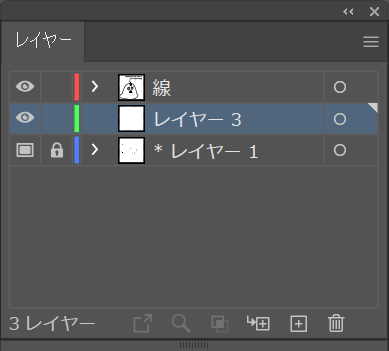
前回同様、レイヤーパネルの[新規レイヤーを作成]を押します。

「レイヤー3」が作成されました。
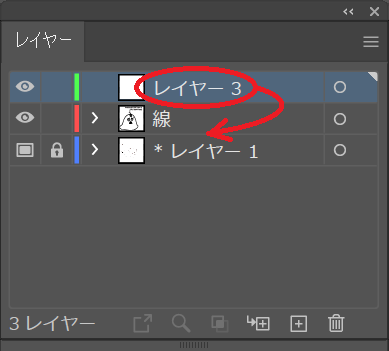
このレイヤーは、線 と 下書き の間に配置したいので、
レイヤー名をクリックしたまま図のようにドラッグします。

この表示になったらマウスのボタンを離します。

移動できました。

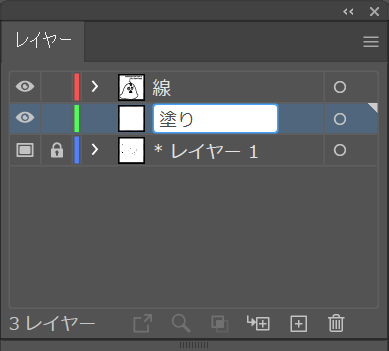
「レイヤー3」の名前をダブルクリックで「塗り」に変更しておきます。

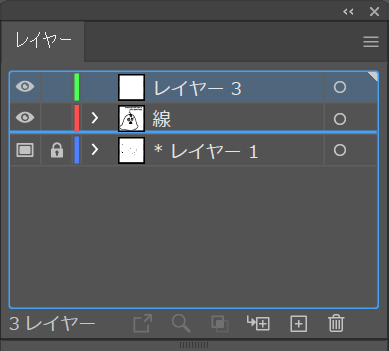
なお必ず上の図のように、塗りレイヤーを 選択状態(背景が青で右端に▼がついた状態)にしておいてください。

塗ってしまうので気を付けましょう
2.塗りブラシツールを使って色を塗る
フリーハンドで色を塗るツール

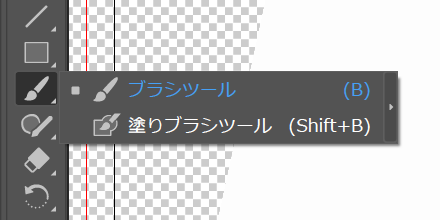
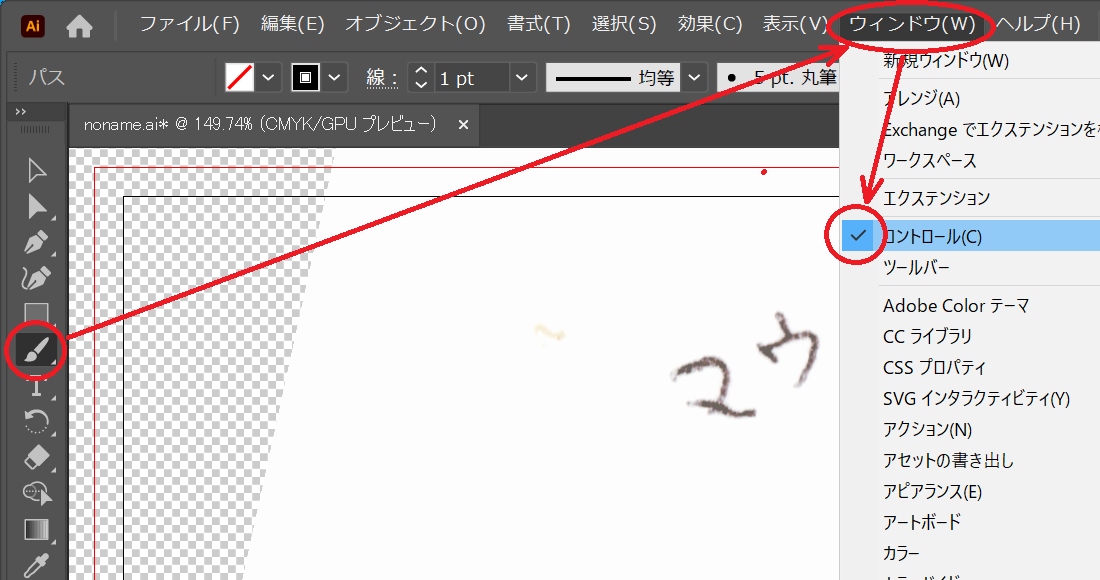
fa-arrow-circle-rightツールバー の中から ブラシツール( ![]() )を長押しして、塗りブラシツール(
)を長押しして、塗りブラシツール( ![]() )を選択します。
)を選択します。

マウスカーソルが 先の白い筆の形 に変わっていればOKです。
なお使い方は基本、ブラシツールと同じです。
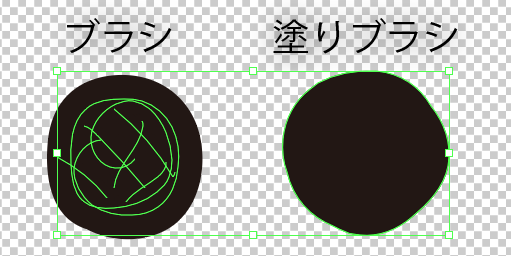
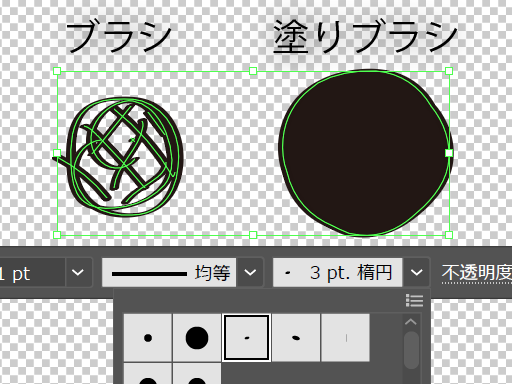
同じように見えますが、選択してみると違いがわかります。

ブラシツールで描いたものは、筆跡の太さ変更が可能ですが、塗りブラシツールで描いたものはできません。

塗りブラシは、複数回のドラッグ操作で描いたものも1つの 面 として保存します。データ量も処理も軽くて済むため、塗り作業に適したツールと言えます。
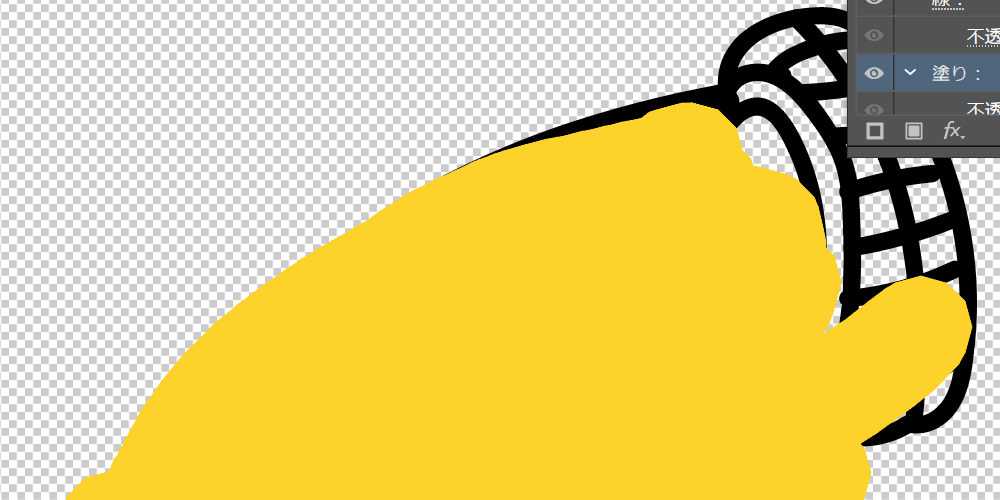
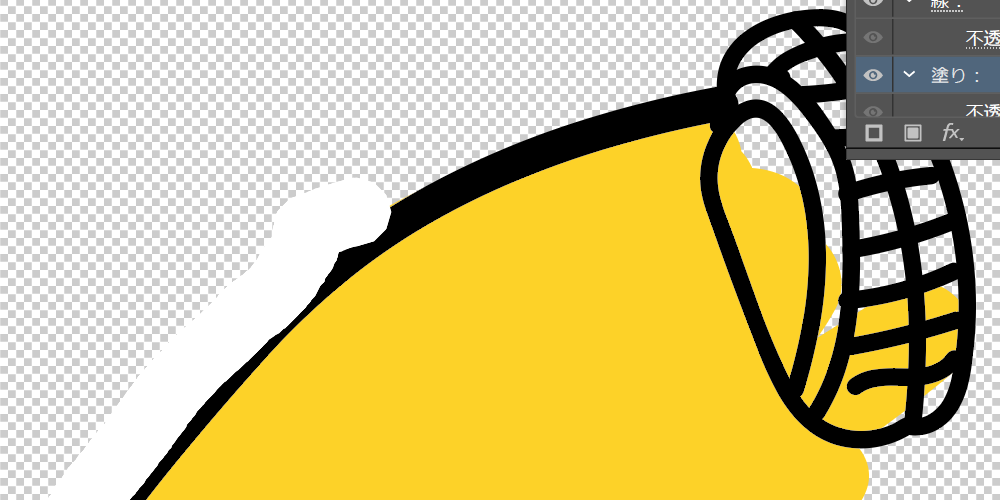
はみ出した箇所の修正
マウスドラッグ中は線を上書きしてるように見えますが大丈夫です。

マウスを離したらこの通り。
線レイヤーよりも 奥のレイヤー で塗っているためです。

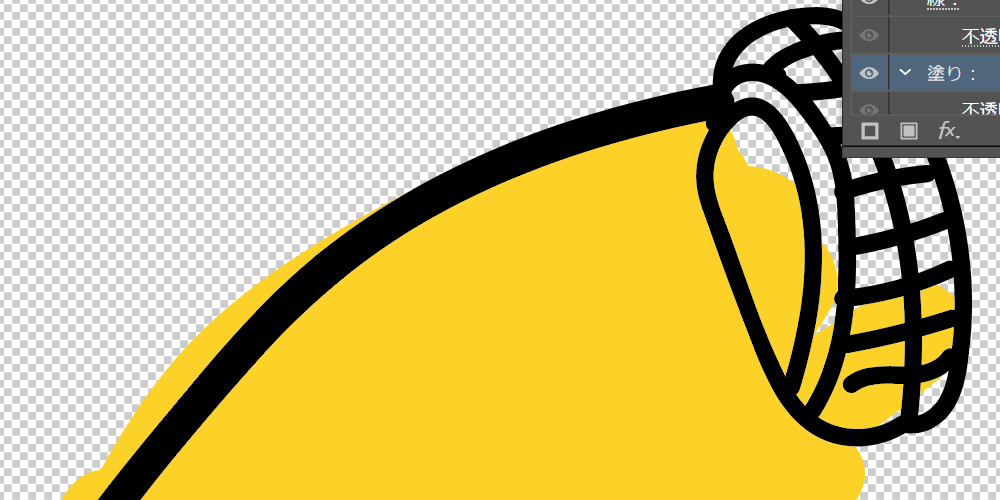
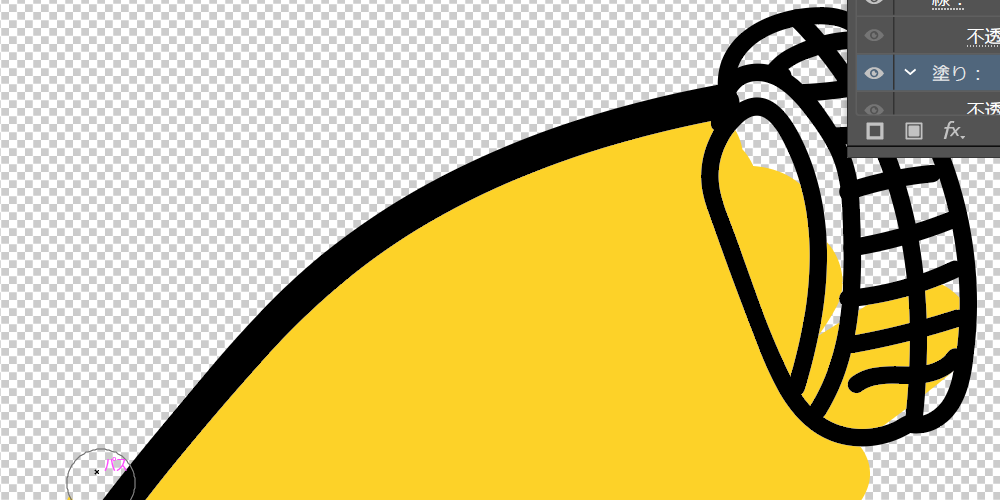
はみ出したところは 消しゴムツール( ![]() )を使って
)を使って

このように消しましょう

大まかな塗り作業
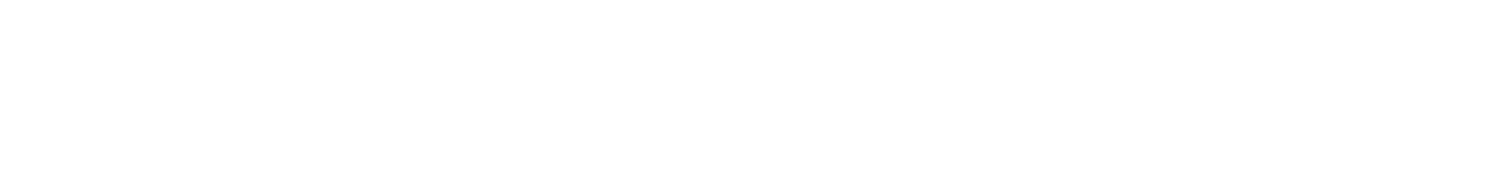
以上の機能を使って、大まかに塗ったものがこちらです。
ちょっと勢い余って、スクショを撮る前に
次回の記事でご説明予定の 影レイヤー を作ってしまいました。

3.細かい塗り作業
より細かい箇所を塗っていきます。
あなたのイラストには当てはまらないかもしれませんが、参考程度にご覧いただけると幸いです。
ほっぺたを赤く
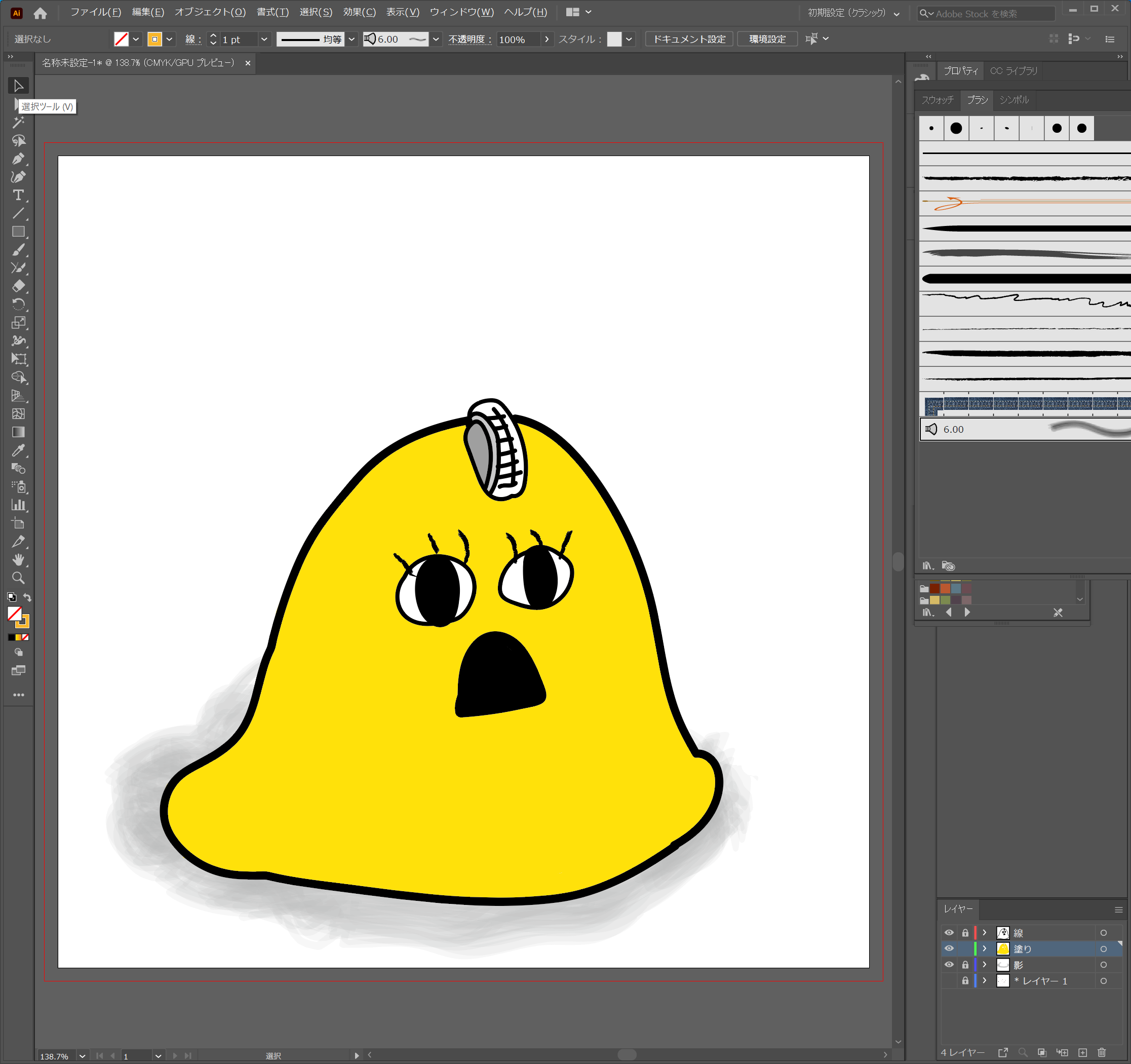
ほっぺたを赤く塗ってみましょう。
そのままだと色が濃すぎるため、半透明にします。
不透明度 を小さくするほど、うすい色になります。
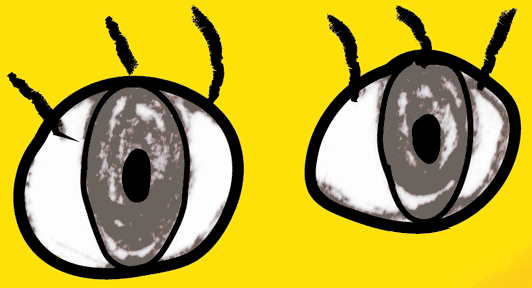
目の書き直し
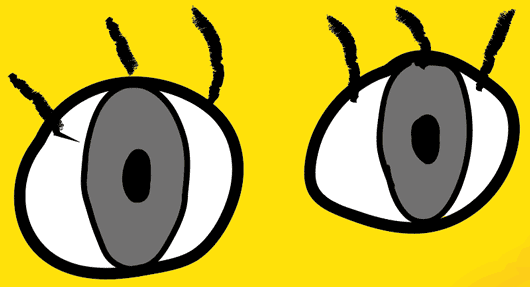
線レイヤーで描いた目を、もう少しちゃんと描き直します。
- 線レイヤーで、以前に描いた線を消します。
- 黒目の輪郭 と 瞳の真ん中 を描きます。
- 下書きレイヤーを非表示にするとこんな感じです。
※ここでは下書きレイヤーを表示しています。



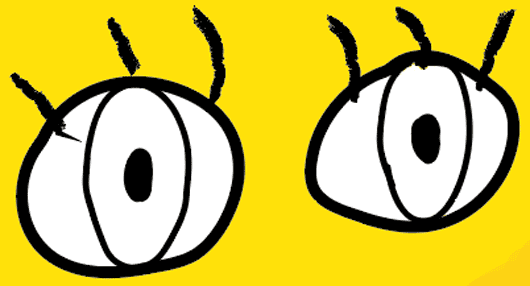
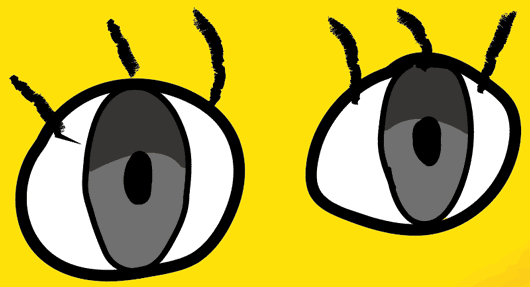
- 塗りレイヤーに切り替え、黒目全体をベースの色で塗ります。
- 上の方を塗ります。
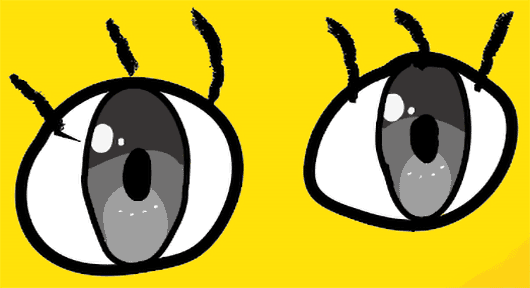
- 下の方を塗って、反射光を描きます。
- まぶたの下も塗ります。




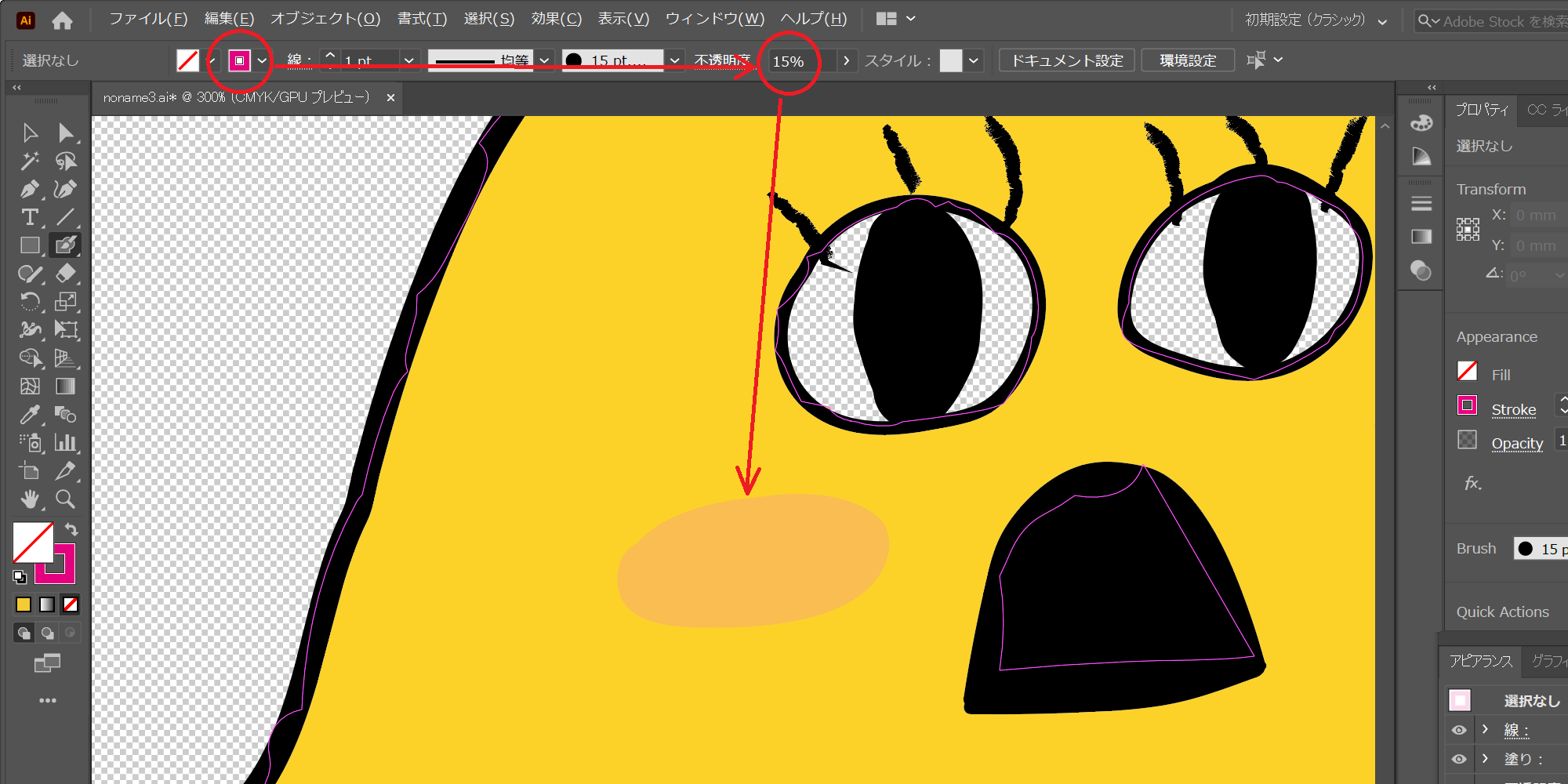
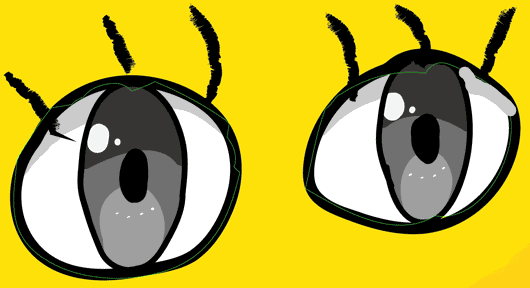
そして完成したものがこちらです。

(すでに一部ついちゃってますが)
ここまで読んでいただき、ありがとうございました。