アイアンヶ丘
こんにちは。アイアンガオカです。
かわいいキャラクターイラストの作成も
いよいよ大詰めです。
かわいいキャラクターイラストの作成も
いよいよ大詰めです。
全4回でお送りしております。今回が最終回です。
前回は色を塗り終えたところまででした。
続きを解説していきます。
1.影レイヤーの作成
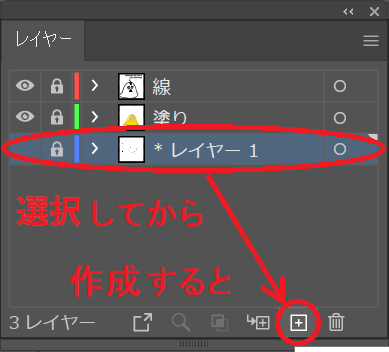
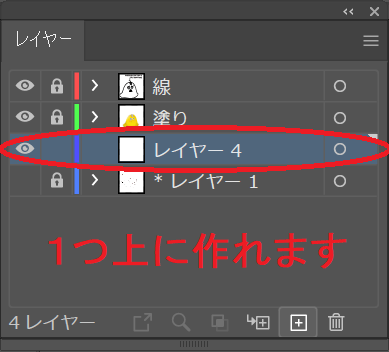
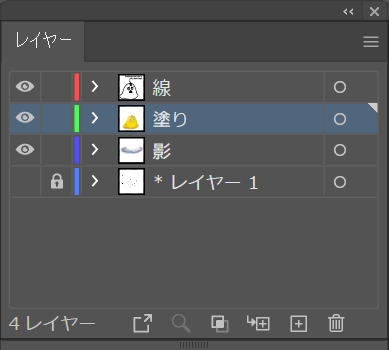
毎度おなじみの レイヤーパネル からの解説です。
レイヤー1を 選択状態 にしてから[新規レイヤーを作成]を押します。

すると、レイヤー1の上に「レイヤー4」が作成されます。

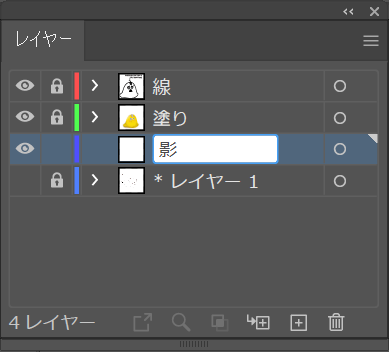
「レイヤー4」の名前をダブルクリックで「影」に変更しておきます。


アイアンヶ丘
こうやって作れることに最近気づきました
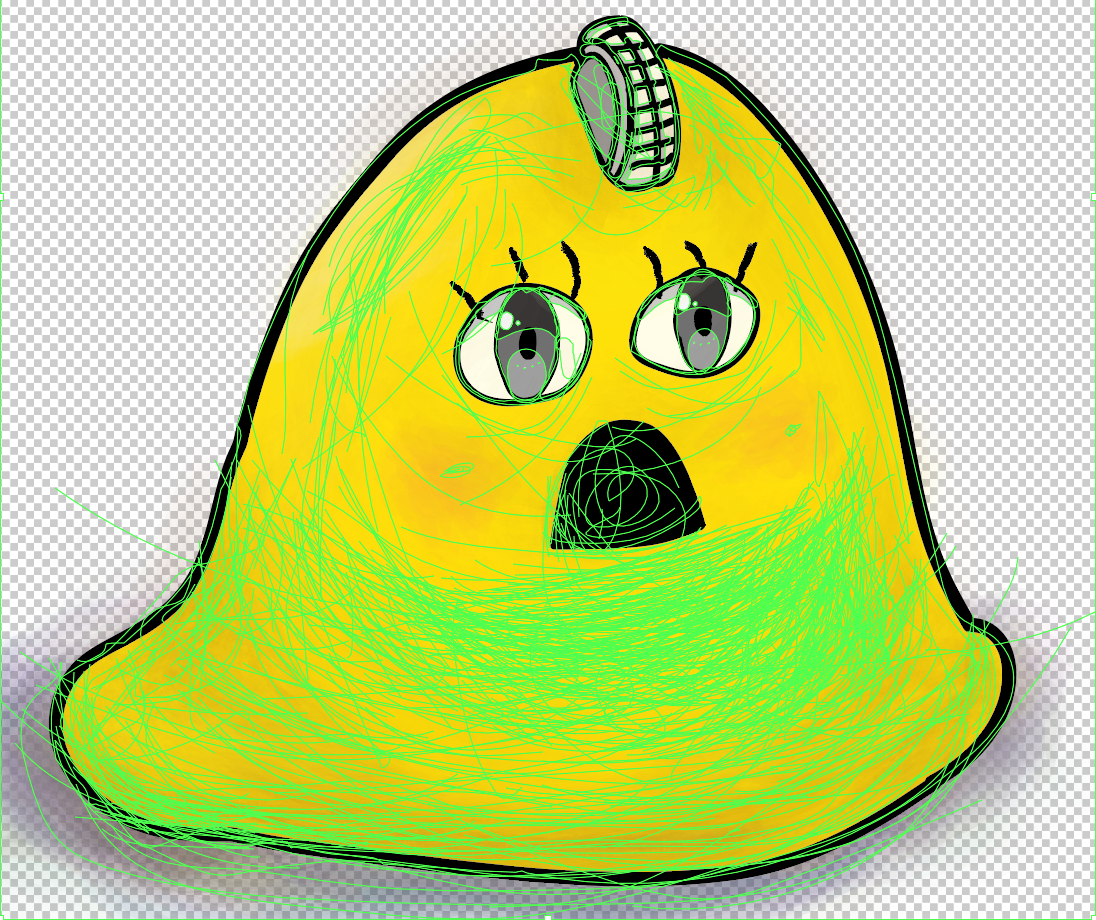
2.キャラの後ろに影をつける
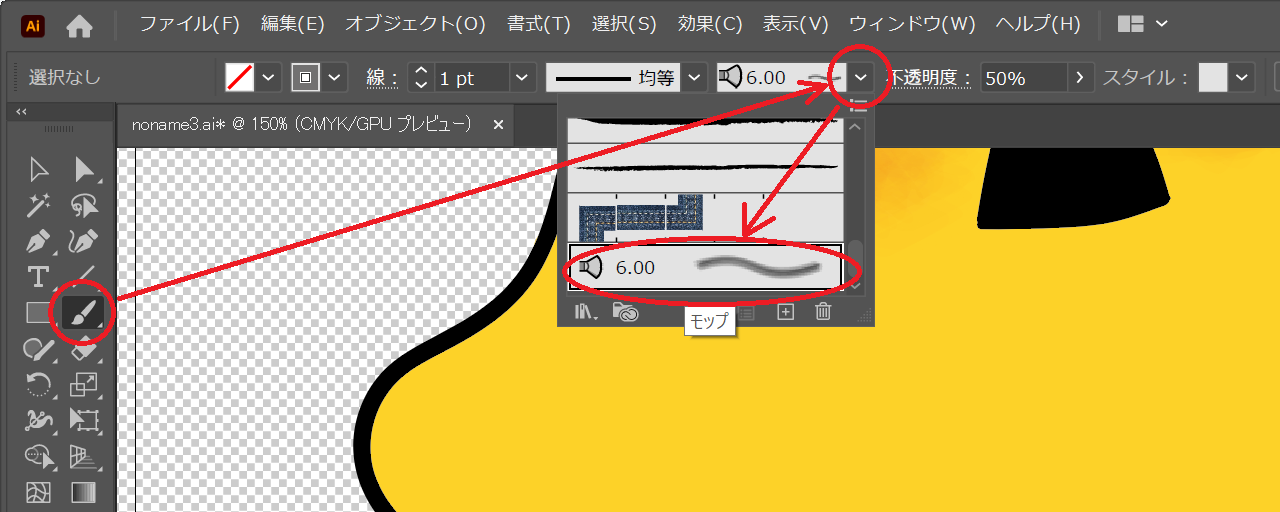
ブラシツールのモップを使用する
- ツールバーの ブラシツール(
![]() )をクリック
)をクリック - コントロールパネルの ブラシ定義 のプルダウン(fa-chevron-circle-down)を展開
- 一番下にある モップ を選択しましょう
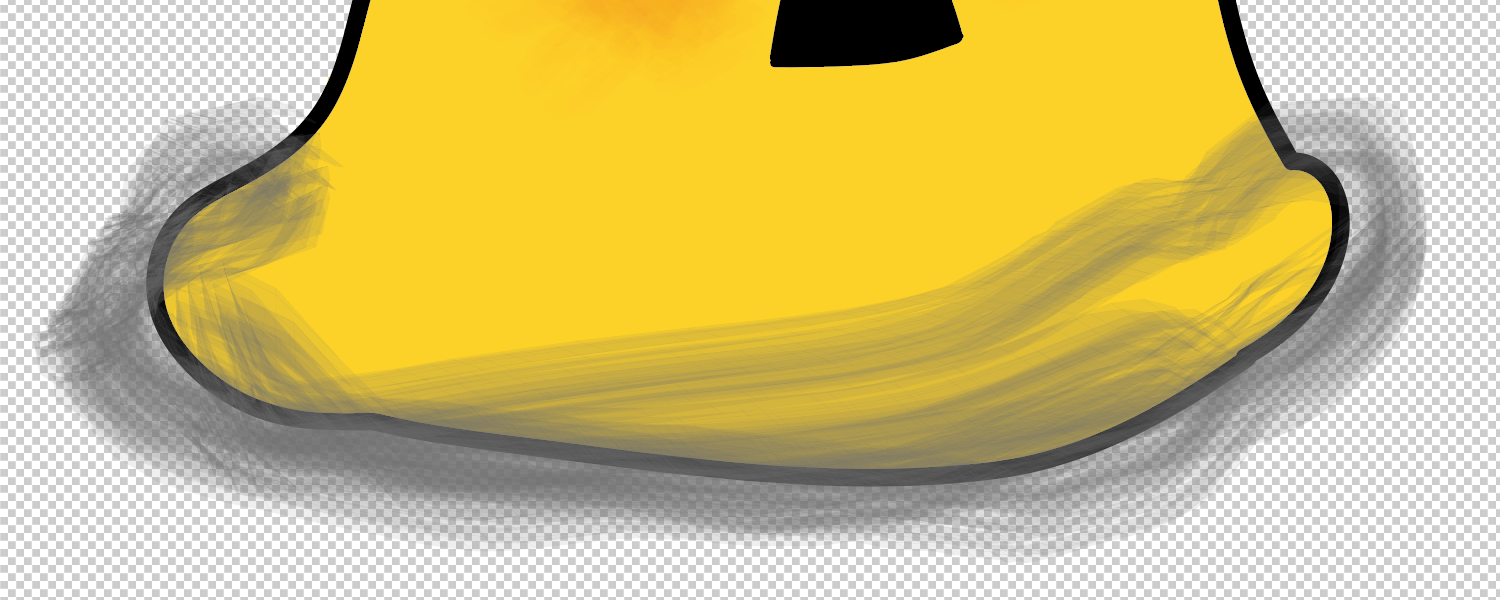
モップは一筆でインクのような にじみ を作ることができるものです。

影レイヤー は 塗りレイヤー よりも奥に配置してあるため、上に重なることはありません。


アイアンヶ丘
何度か繰り返して、お好みの感じに仕上げましょう。
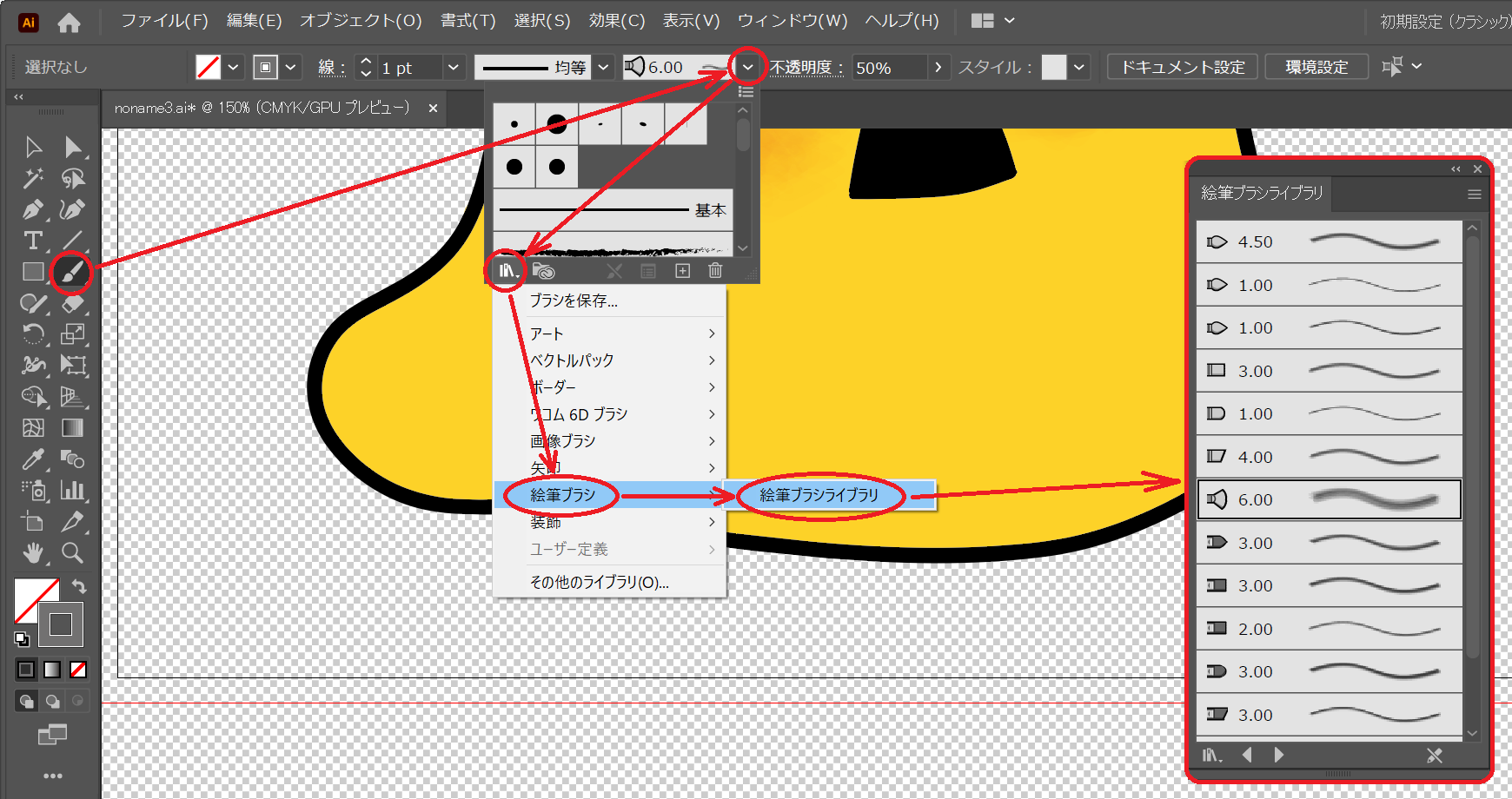
似たようなブラシを探す
3.キャラの表面に影を付ける
レイヤーパネルで 塗りレイヤー を選択します。
私は 塗りレイヤー で作業しましたが、よく考えたらレイヤーを分けた方が良かったと思います。その場合は、塗りレイヤーの1つ上に新規レイヤーを作成してください。

先程と同じように、モップを選択します。
- ツールバーの ブラシツール(
![]() )をクリック
)をクリック - コントロールパネルの ブラシ定義 のプルダウン(fa-chevron-circle-down)を展開
- 一番下にある モップ を選択しましょう
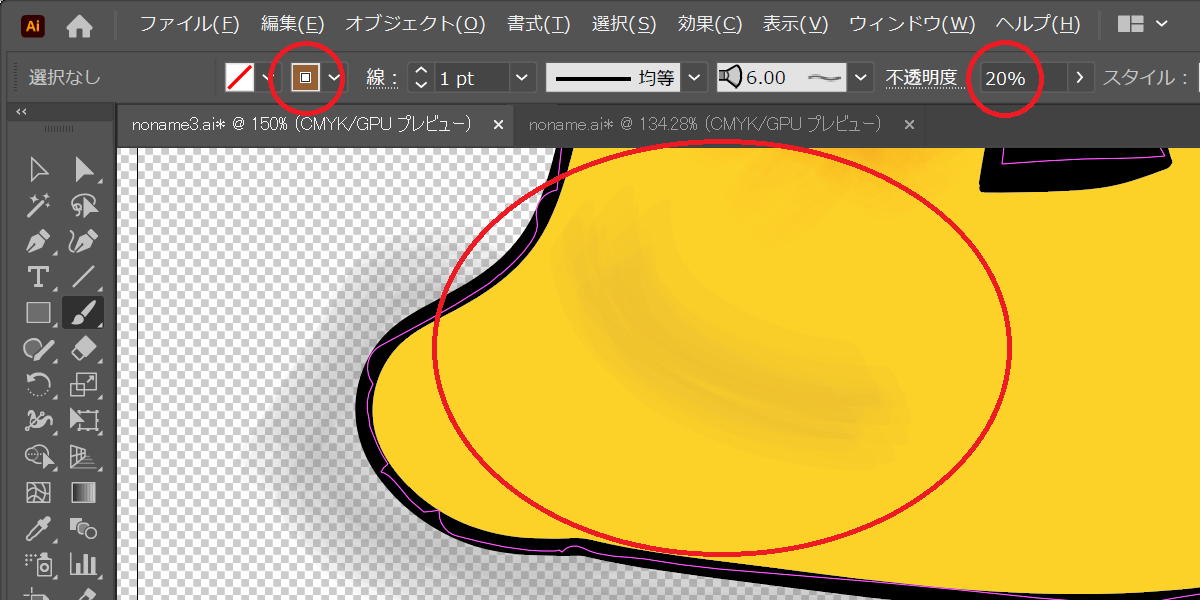
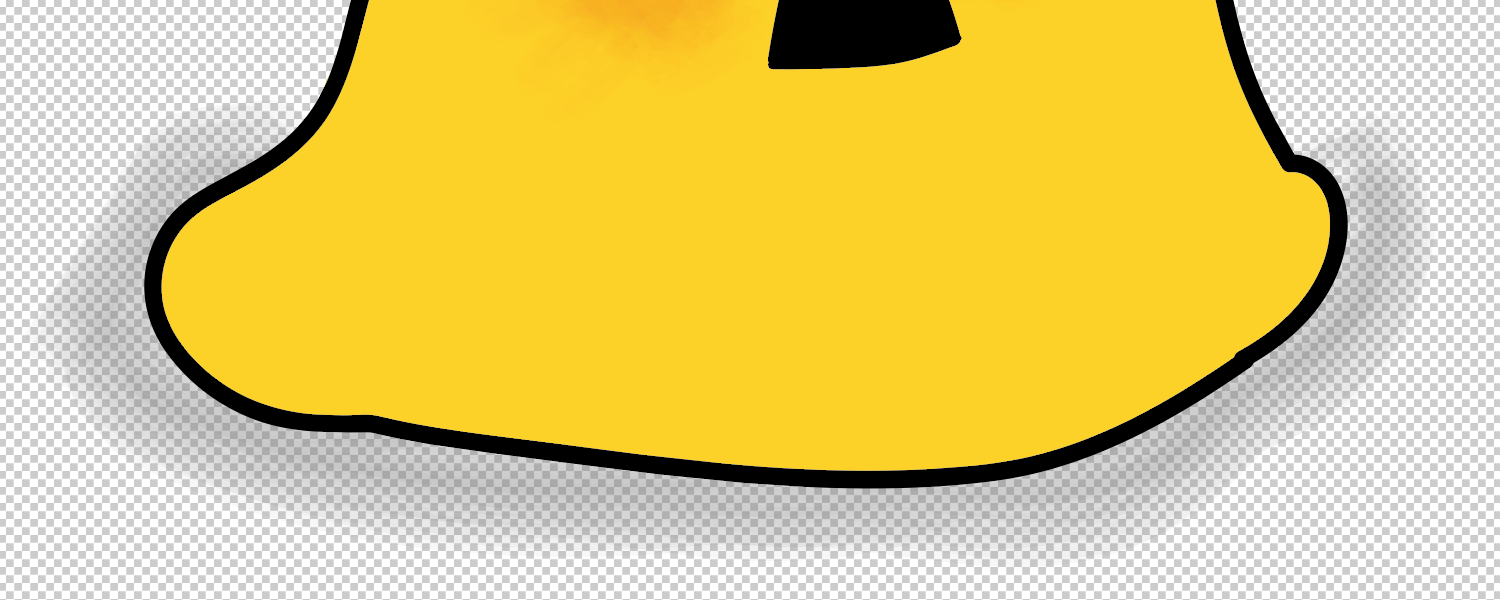
本体の色よりも濃い目の色を、不透明度を小さくして、描いていきます。
下の図は、茶色・不透明度20%で描いたものです。
色や不透明度を調整して、どんどん描いていきましょう。
なお細かいところは モップ以外のブラシを使うと良いと思います。
私の場合はイラストが単純な形なのでモップだけを使用し、失敗しても消さずに、色を調整しながら何度も重ね描きしました。
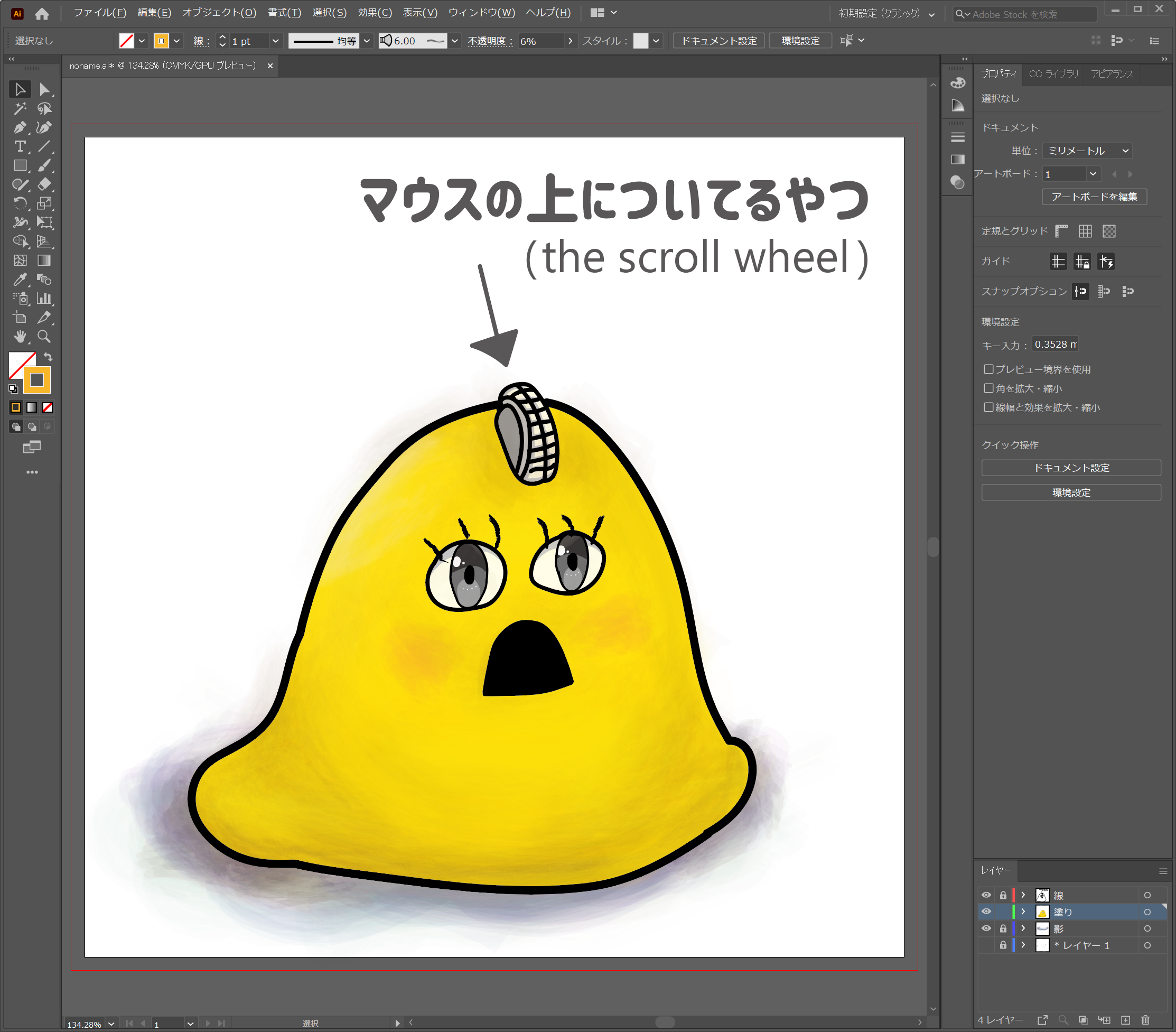
そして完成したものがこちらです。
テキスト文は、文字ツール(![]() )を使って描きました。
)を使って描きました。
ここまで全4回に渡って、Illustratorでかわいいキャラクターイラストの描き方をお送りしてきましたが、いかがだったでしょうか。
私自身が初心者なので、ツッコミどころもあろうかと思います。
もしよろしければ感じたことをコメントいただけると嬉しいです。

アイアンヶ丘
本当に最後までご覧いただき
ありがとうございました!!
ありがとうございました!!